Here’s a quick and easy tip for developing Windows 8 Metro applications. Are you looking for decent icons to use in your Application Bar? Windows 8 makes it incredibly easy by using the built-in Segoe UI Symbol font. There are tons of icons embedded in the font that are perfect for using in your applications.
Take a look at the following XAML snippet from the Microsoft quick start for adding an app bar:
<StackPanel Orientation="Vertical" Margin="0,14,0,5" Grid.Column="1"> <Button Style="{StaticResource AppBarButtonStyle}" FontFamily="Segoe UI Symbol" FontSize="18.667" Padding="8,8,0,0" Margin="0,0,0,10" Content=""/> <TextBlock Text="Back" /> </StackPanel>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, “Courier New”, courier, monospace;
background-color: #ffffff;
/white-space: pre;/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
It defines the section of the application bar you see below:
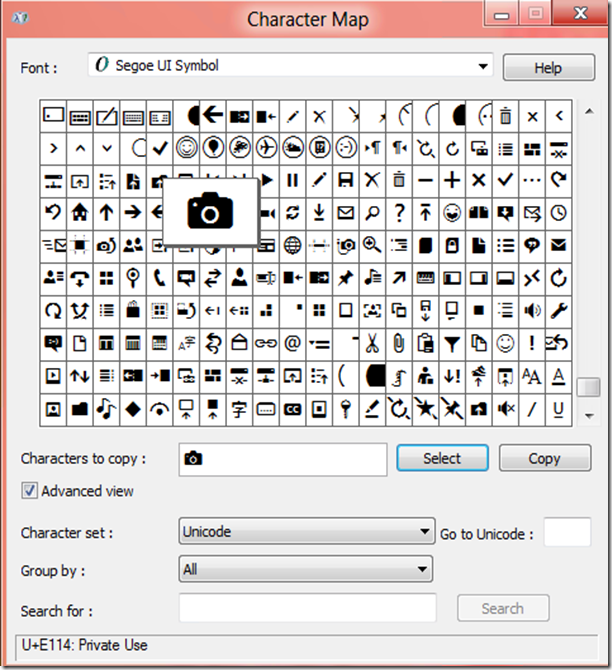
The key is in the content tag that specifies the arcane text – this is simply a notation that references the location of the symbol in the font (you can see the “font family” is set to the appropriate font). So how do you go about finding these icons? Fairly simple: on the Windows 8 machine, press the Windows Start Button (that button that has the Windows logo on it) or open the start menu and type “Character Map.” This will give you access to launch the Character Map application. Switch the font to Segoe UI Symbol and scroll down to the bottom until you see something like this:
Now you can simply select the icon you wish to include. For this example I’ve selected the camera icon. Note the code at the bottom: U+E114. That is the code I need to know I can use in text for the Segoe UI Symbol font to make the camera icon appear.
How cool is that? You’ll find the font covers most of the icons you would need for your application. By using the icons from the font set, you also ensure consistency with other Metro applications. Users will be familiar with the fonts and it will make it easier for them to choose the right one for the task they intend to perform.
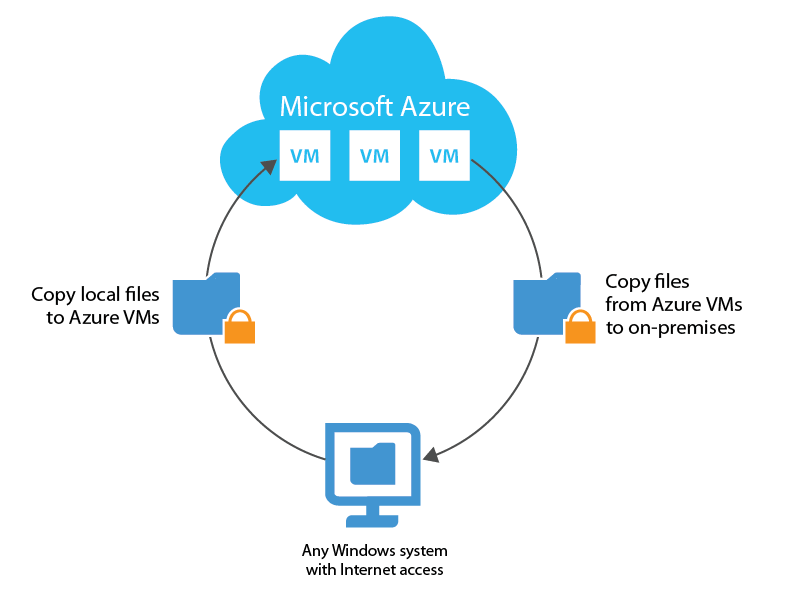
We help customers backup to a public cloud: Azure
Together we protect your business and reputation by leveraging the public cloud and ensuring you have the right backup strategy.
We specialize in Azure as a target for backing up your data and applications.
-
Improve data availability.
We ensure you can always access data when and where it is needed.
-
Stay in good standing.
We help you meet regulatory and compliance mandates.
-
Save money.
We minimize unplanned outages, fines and system costs.

- Integrated with Veeam and Commvault to give you flexibility over what, when, and where backups are performed.
- Geo-distant options for better disaster recovery.
- Easier to replicate back to a VM for recovery.
- Active monitoring to keep everything in sync, oversee deduplication, ensure the latest is always available, and “right-sizing” storage.